For RDV Category Image plugin support please create a topic on the WordPress support page.
Template tag – image url
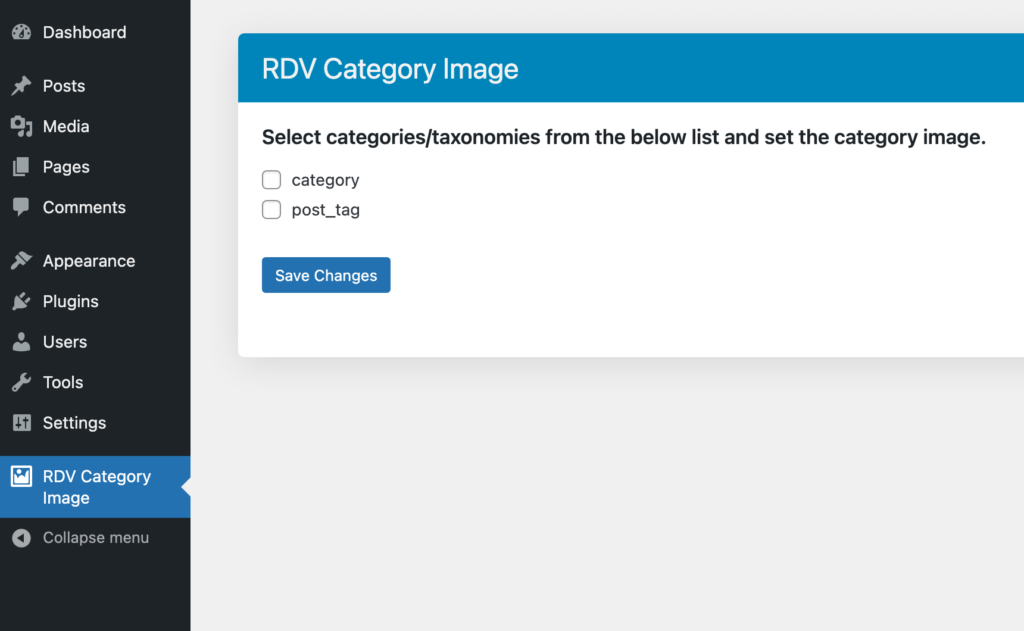
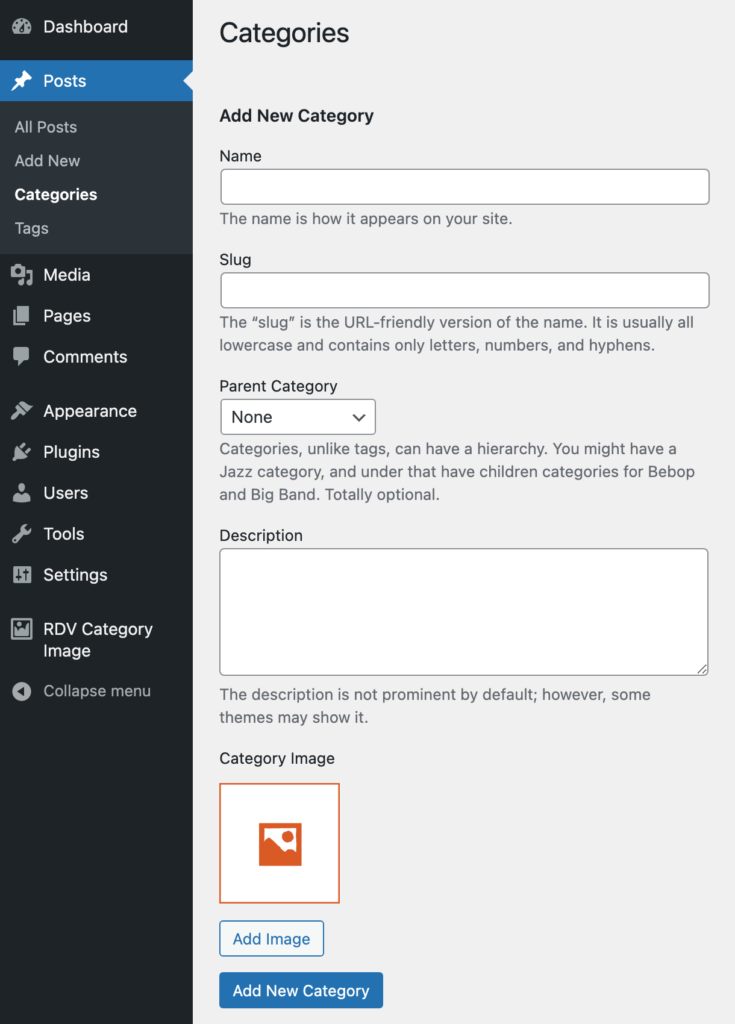
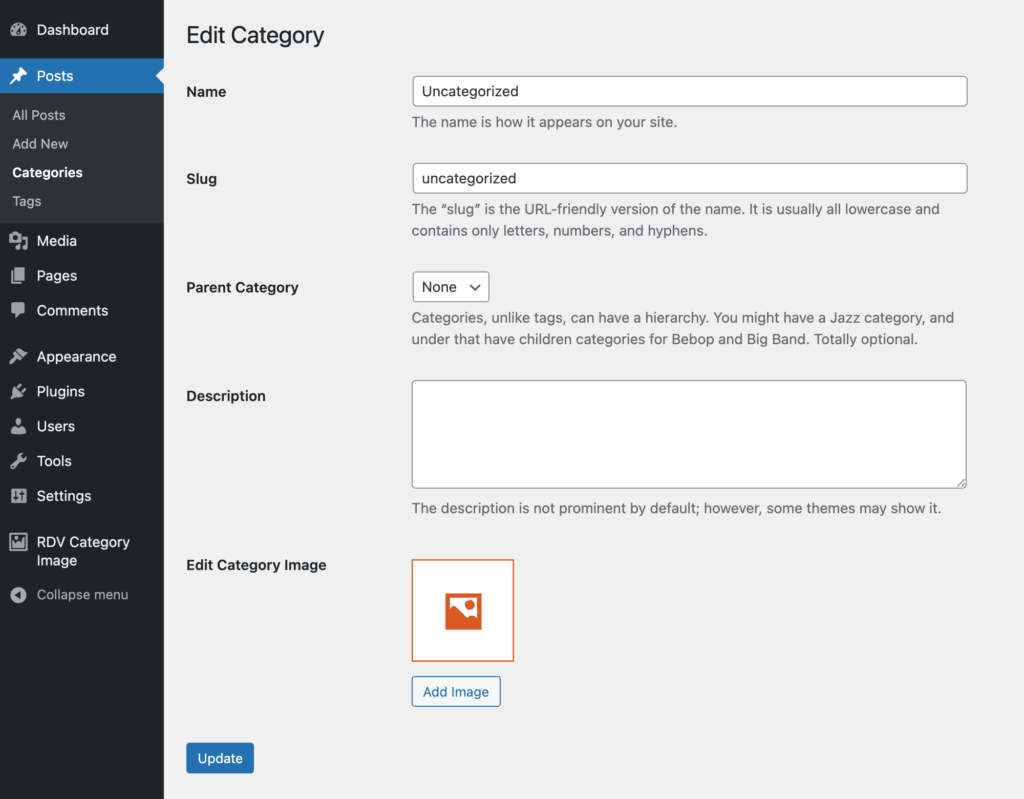
RDV Category Image is a WordPress plugin. This plugin allows you to set an image to a category, tag, or any custom taxonomies. Please review the code snippets below to display a category image on the category page template or any page or post.
Use this code to get the category image url and use it in an image tag.
Note: you will need to create a category.php template file in your child theme and insert the code.
<?php
if(function_exists('rdv_category_image_url')){
echo rdv_category_image_url();
}
?>Example with img tag
<?php
if(function_exists('rdv_category_image_url')){
$image_url = rdv_category_image_url();
echo '<img src="'.$image_url.'" />';
}
?>Get image URL with any specific thumbnail size. Change the “thumbnail” as available in your theme.
<?php
if(function_exists('rdv_category_image_url')){
echo rdv_category_image_url(NULL, 'thumbnail');
}
?>Get a list of all categories in loop. You edit HTML desding as per your need.
Note: you will need to create a custom page template file in your child theme and insert this code.
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-gap: 30px;">
<?php foreach (get_categories() as $cat) :
$count = count(get_categories());
if( function_exists('rdv_category_image_url') && rdv_category_image_url($cat->term_id) != '') {
?>
<div style="border: 1px solid #000000;">
<img src="<?php if (function_exists( 'rdv_category_image_url')){ echo rdv_category_image_url($cat->term_id, 'thumbnail');} ?>" width="100%" />
<br/><br/>
<a href="<?php echo get_category_link($cat->term_id); ?>"><?php echo $cat->cat_name; ?></a>
<br/>
Posts in this category --> <?php echo $cat->count; ?>
</div>
<?php }
endforeach; ?>
</div>Template tag – image
Note: you will need to create a category.php template file in your child theme and insert the code.
Use this code in the category template file to display the category image.
<?php
if(function_exists('rdv_category_image')){
rdv_category_image();
}
?>Use this code in the category template file to display the category image with any specific thumbnail size. Change the “thumbnail” as available in your theme.
<?php
if(function_exists('rdv_category_image')){
rdv_category_image(NULL, "thumbnail");
}
?>Shortcode
Note: if you are using any page builder like Divi and Elementor then you can use a shortcode in the page builder’s category template.
Use the shortcode in page or post or a page builder template to display a category image. The basic shortcode without attributes will only work on the category template page to display a specific category image. Use shortcode attributes term_id and size to display a specific category image and size.
[rdv_category_image]
[rdv_category_image term_id="10"]
[rdv_category_image size="thumbnail"]
[rdv_category_image term_id="10" size="thumbnail"]